As a developer myself, I look for code online literally every single day. One of the worst things you can find is an ill-written blog, with actual code examples of what you are looking for but with lousy formatting. It is absolutely awful when you find precisely what you wanted, and it's plain, unreadable, and intelligible text. We all know syntax highlighting is key to understanding code; that's why every developer has their editor of choice. Light theme or dark theme (#darkteam here) but always highlighting the keywords. Knowing the importance of that, I wanted to provide it for my readers, and it turns out HubSpot doesn't handle it very well. I looked online and found an article that seems to be outdated now. Basically, there's a "code" block that is supposed to do what I want, but it didn't quite work. Also, I'm assuming the array of different syntaxes it can handle is very limited. Fortunately for my readers and me, I'm a developer and can come up with my own solutions, which I did.
Did you know you can extend the functionality in Hubspot by including JavaScript and CSS files? There's actually an "Advanced option" on each blog entry for that purpose. I decided to implement a well know javascript library called highlight.js. It supports over 190 different syntaxes and is modular and highly configurable.
Implementing Highlight.js
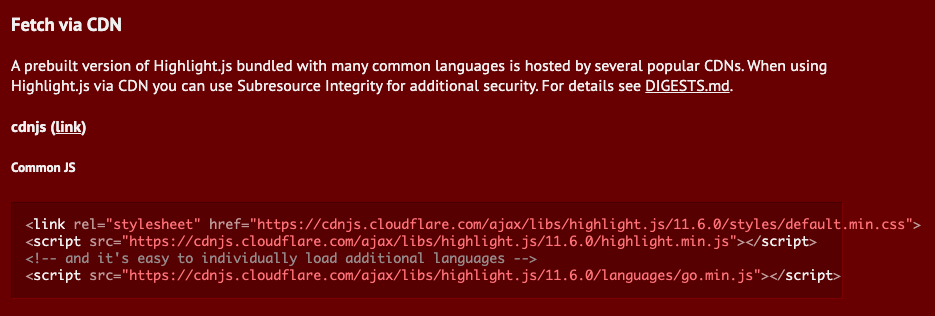
First, we head over to the official website and look for a link for the CDN.

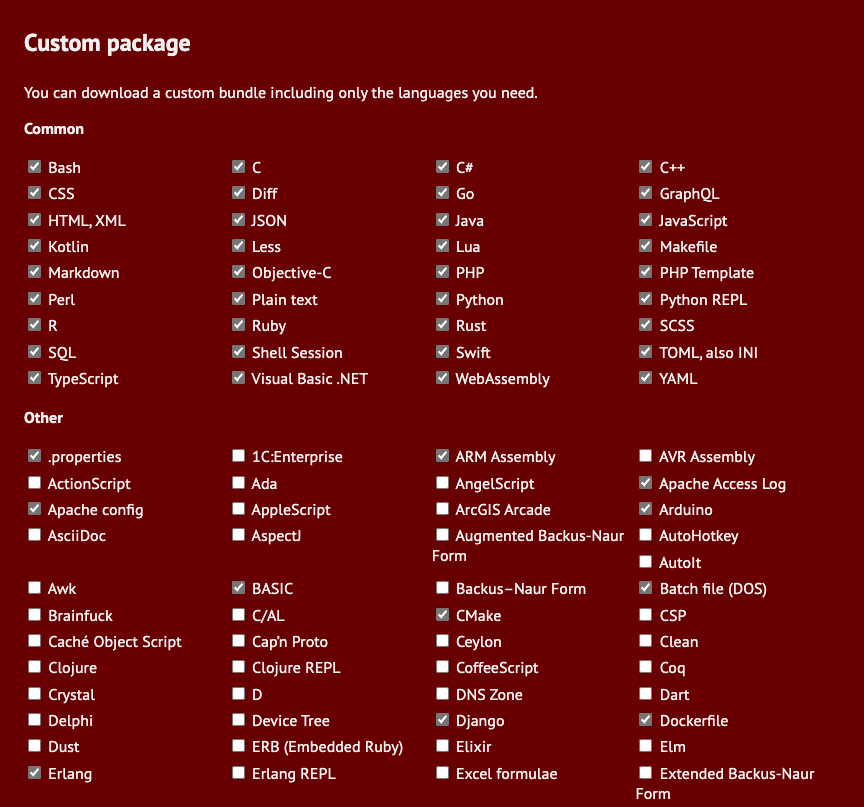
Remember how I mentioned that highlight.js supports plenty of different languages? Well, depending on the syntax you want to highlight, you may need to include more JavaScript files since, by default, only a few are supported. For my use case, I had to get the NGINX file from the downloads page. If you think you'll need more languages, then go ahead and download them in one go by selecting the ones you need.

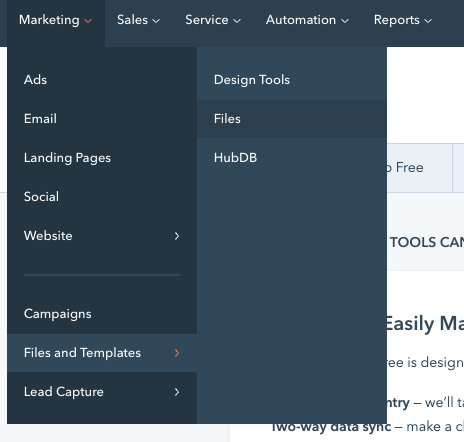
Upload the "extra" files by going to Marketing -> Files and Templates -> Files

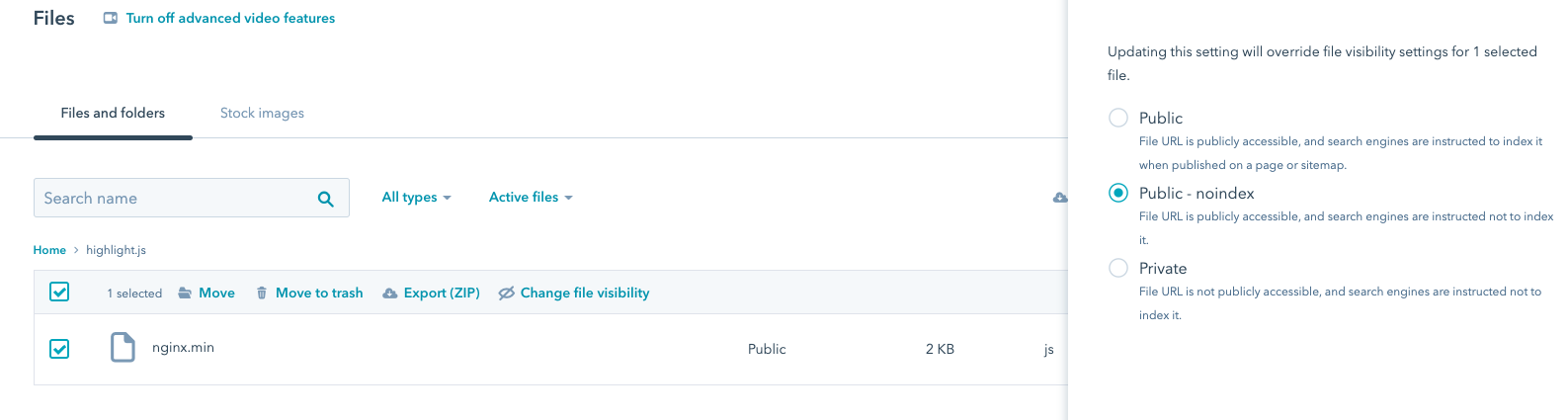
I suggest creating a folder to hold these kinds of files to keep things nice and tidy. If you don't start organizing your files from the very beginning, then you'll find yourself in a huge mess quite easily. Also, make sure your file is public.

Now, in your blog post, you can include what you need by going to Settings -> Advanced options. Paste at least the following:
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"></script>
<script src="https://21166331.fs1.hubspotusercontent-na1.net/hubfs/21166331/highlight.js/nginx.min.js">
</script>
<script>hljs.highlightAll();</script>
With this, you're ready to start including your code snippets. All you have to do is wrap everything into <pre> and <code> HTML tags, and that <code> tag needs a CSS class to indicate what type of syntax to highlight. For example, if you were to include an HTML snippet (like I did just now), you do this:
<pre><code class="language-html">
<span>YOUR HTML SNIPPET</span>
</code></pre>When you're a developer like me, you can easily fix these little things, and when you can't find what you're looking for, you just build it. For those that don't know how to code, then here's a little help. With this, you can enhance your blogging skills and make your content stand out. Now you have one more tool to create quality content and continue sharing your wisdom with the world.



SUBMIT YOUR COMMENT