Let’s continue some CSS and change some color. This is another really easy one.
I had a request to change the text of specific page items to show that they are required. Sometimes the asterisk isn't enough. We can change the required headers to red to make it easier to see what has to be filled out. We will show this with some green, but it can be changed to whatever you want it to be.
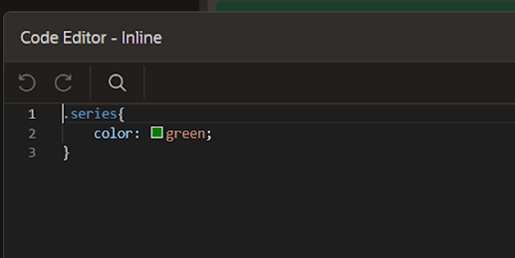
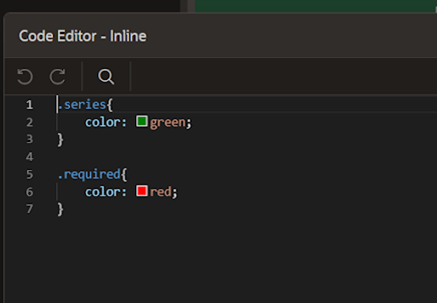
We just need to add a quick CSS Class to the CSS Inline field. It will look a little something like this:

.series{
color: green;
}
Again, very little code.
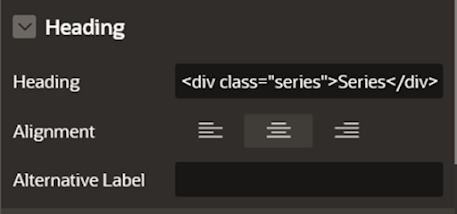
Let’s throw it in the Heading of a Grid/Report Header. This will work on either.

<div class="series">Series</div>
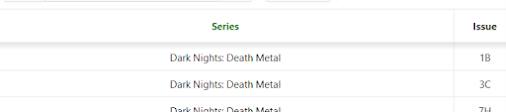
When we go look at that column now, that Header is in Green.

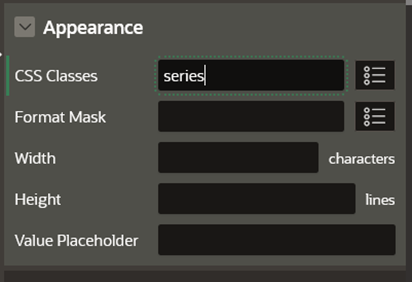
We can add that to the column CSS Class under Appearance and that will change the entire column to that color text.

Now everything is green.

We can add that to a page item to change that title to Green as well. To do that you just need to change that label to the same code from the Grid/Report Header.

<div class="series">Text Field</div>

For a second color, just create a second class that would be called in the same way.

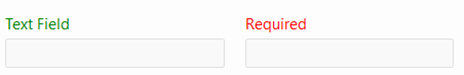
We can make the headers different colors based on what CSS Class is called.

Easy way to add some color to show what is required or make it easy to spot specific fields.



SUBMIT YOUR COMMENT