CSS can give your APEX app some color and a unique look. There are a lot of things that you can do, especially adding color. This is going to be the start of a series of useful CSS tips that can help you make your APEX app unique.
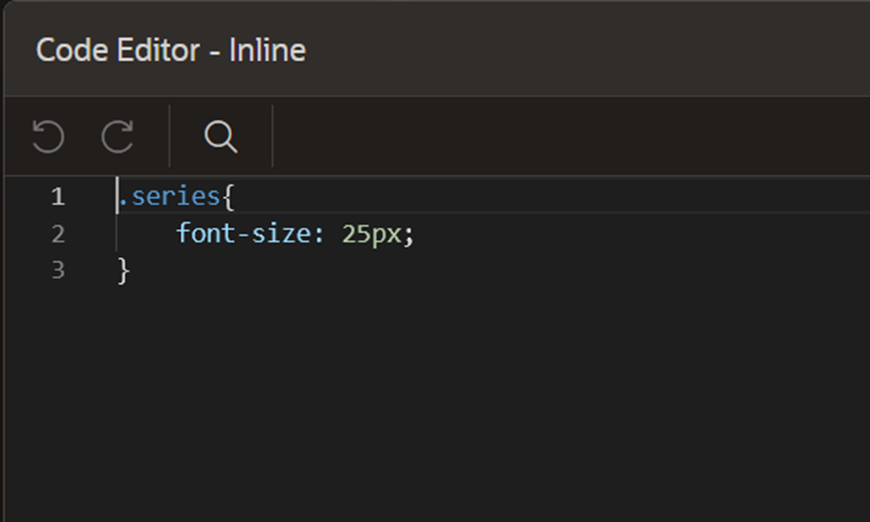
Let’s start with something super basic. Let change the font size of some Interactive Grid Headers. Within the CSS Inline field, we can add a CSS Declaration that looks like this:

.series{
font-size: 25px;
}
We are going to declare that font size in pixels. This may take some tweaking to get it to the right size for you, but I am sure you will figure it out.
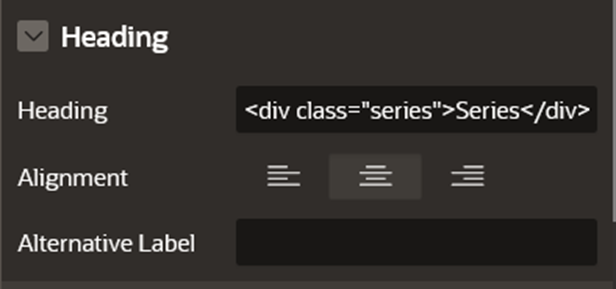
Now this won’t do anything until we tell APEX where to apply this. Let’s first do this on the header. So we will need to update the Heading value with the following code:

<div class="series">Series</div>
Series will be the header name that you want to change the size of.
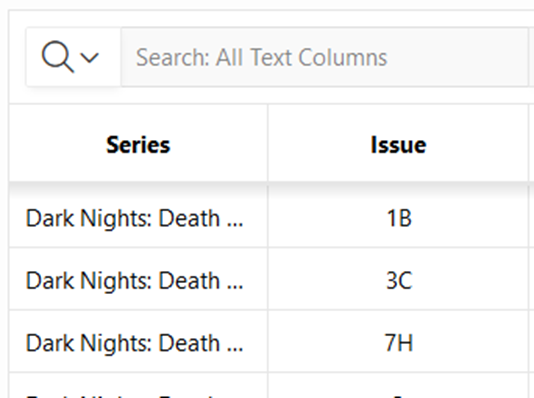
Before applying that CSS:

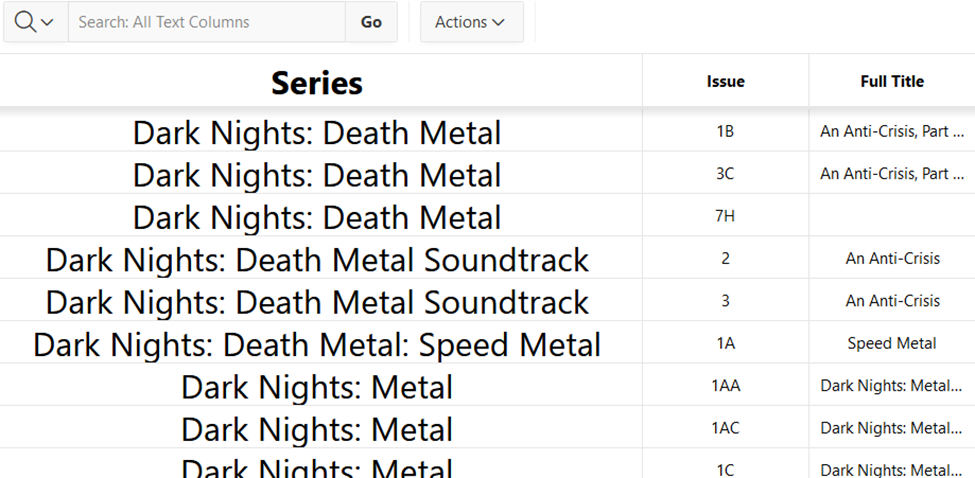
After:

You can really use this CSS anywhere. Let’s throw it on the Grid column itself, and increase the font size of the column.

Look at that difference. Huge, right?
You can use it on a page item header in the same way we did it for the grid header.


Again, a big difference. If your users want to have larger text anywhere on a page, this is a very easy way to accomplish that.




SUBMIT YOUR COMMENT